Top 10 des ressources graphiques gratuites pour développeurs web
Envie de faire du web design ? Voilà quelques ressources pour vous faciliter la tâche !

Article publié le 24/06/2021, dernière mise à jour le 08/01/2024
Dans mon article sur "Les 8 étapes de la création d'un site ou d'une application web", j'expliquais que dans certains cas le design ne peut pas forcément être pris en charge par un expert, et doit être délégué au développeur directement.
Même si les métiers de designers et de développeurs sont très différents, il existe aujourd'hui de nombreuses ressources qui permettent de proposer facilement un design simple mais élégant.
Pour ma part j'adore le design, et régulièrement mes missions de développement incluent cette facette, j'ai donc rassemblé au fil des années des plateformes me permettant d'offrir des rendus de qualité grâces à des éléments graphiques libres de droit ou exploitable commercialement.
J'ai donc décidé de vous présenter aujourd'hui la liste des ressources graphiques gratuites que j'utilise majoritairement pour la conception des applications et sites web :
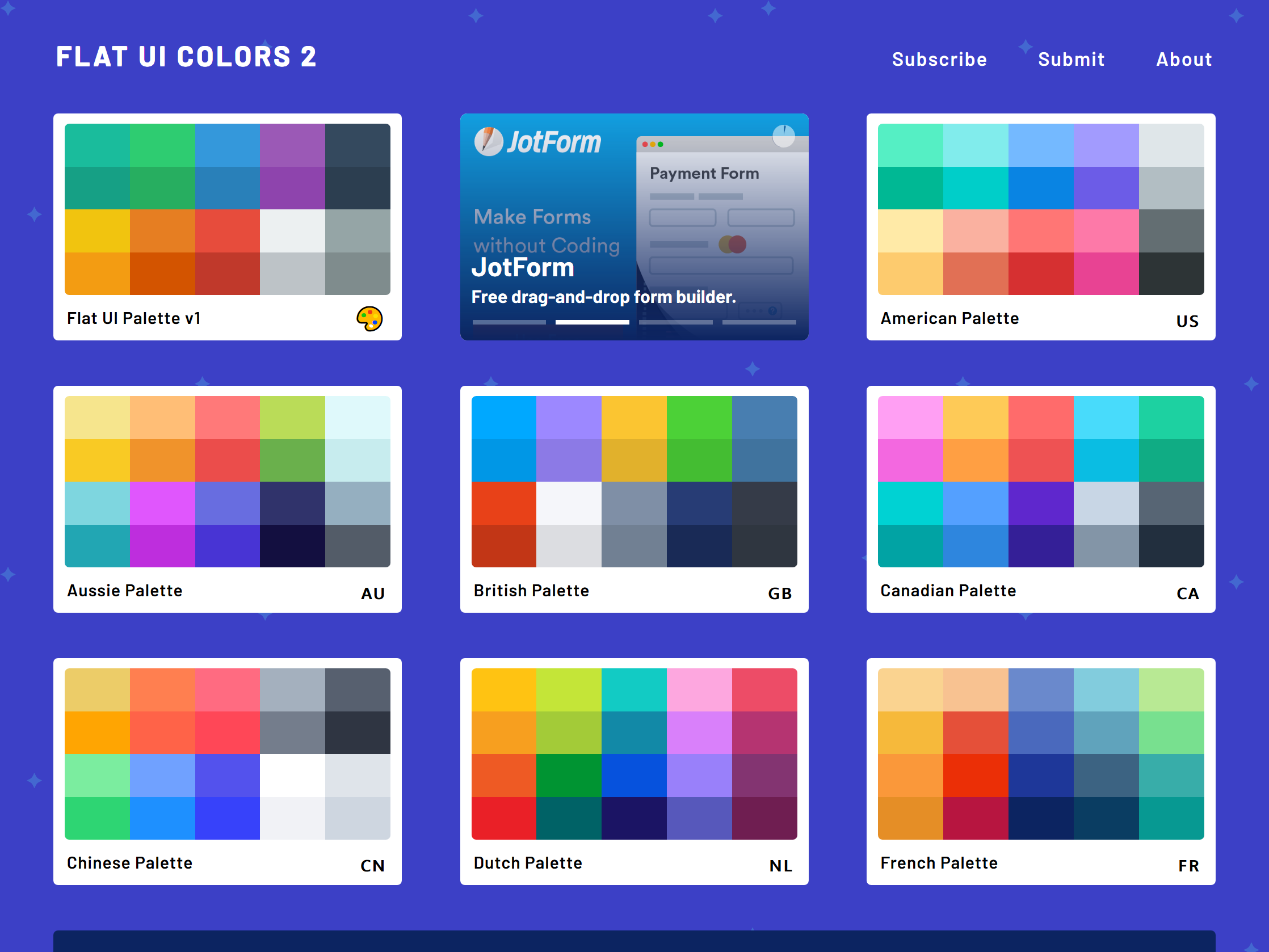
Flat UI Colors
Palettes de couleurs
Si je devais trouver une seule réponse à la question récurrente "Comment fais-tu pour designer des applications tout en étant daltonien ?", ce serait purement et simplement: "Flat UI Colors".
Vous n'avez pas l'oeil d'un peintre en ce qui concerne le choix des couleurs pour vos projets ? Flat UI Colors vous propose 14 palettes différentes rassemblant 280 couleurs sélectionnées à la main et s'accordant à merveilles les unes avec les autres.
La cerise sur le gâteau ? Cliquez sur une couleur et le code hexadécimal (ou autre) correspondant sera directement copié dans votre presse-papier pour être réutilisé ailleurs !

Disponible ici : https://flatuicolors.com/
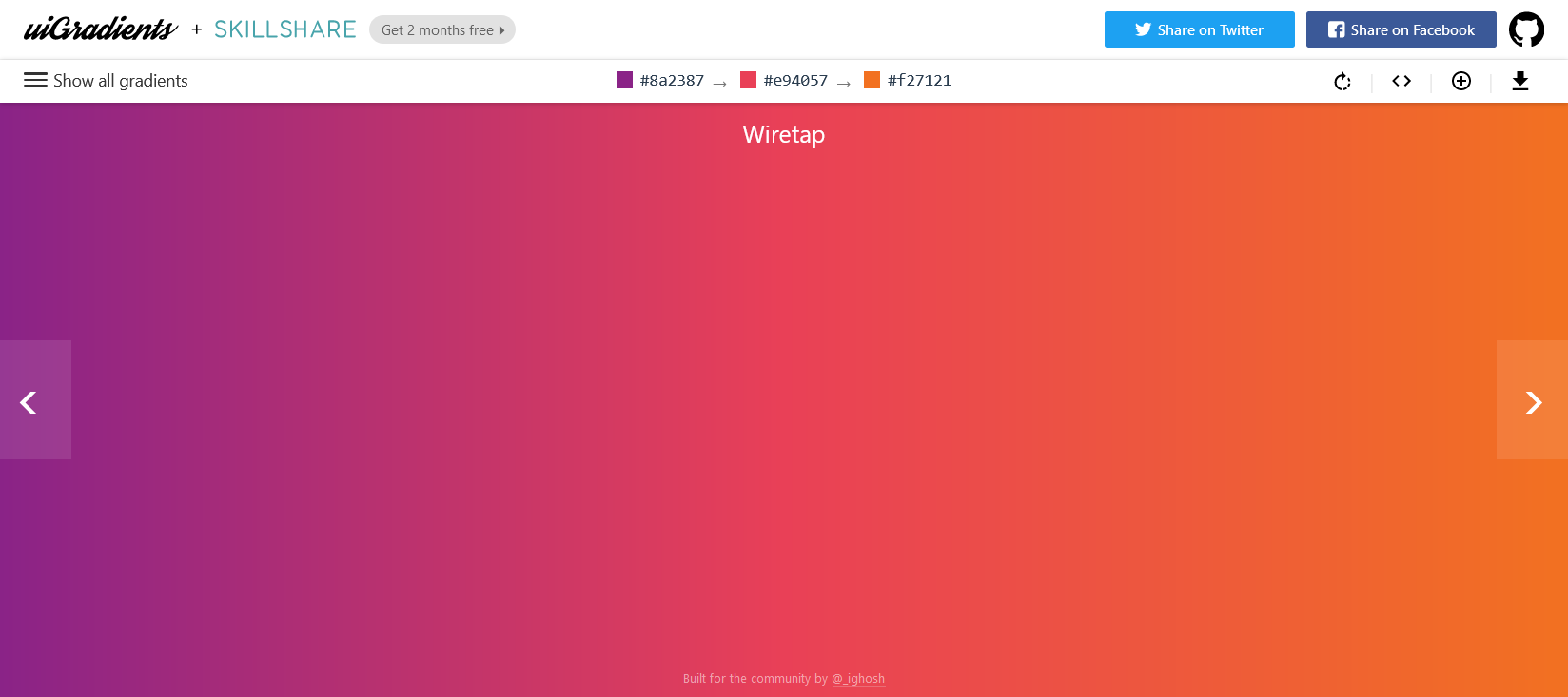
uiGradients
Palette de dégradés
Parfois une couleur simple n'est pas suffisante pour faire vivre un design comme il se doit, mais en tant que non-designer, il est compliqué de construire soit même un dégradé digne de ce nom.
C'est pour celà que j'utilise uiGradient, et contrairement aux centaines de sites qui proposent des dégradés générés aléatoirement et censés être "mathématiquement" corrects, uiGradient est une palette statique à laquelle les designers peuvent contribuer mais où tous les dégradés sont validés en amont.
Vous y trouverez des centaines de dégradés tous aussi beaux les uns que les autres, il ne vous reste plus qu'à trouver celui fait pour votre projet !

Disponible ici : https://uigradients.com
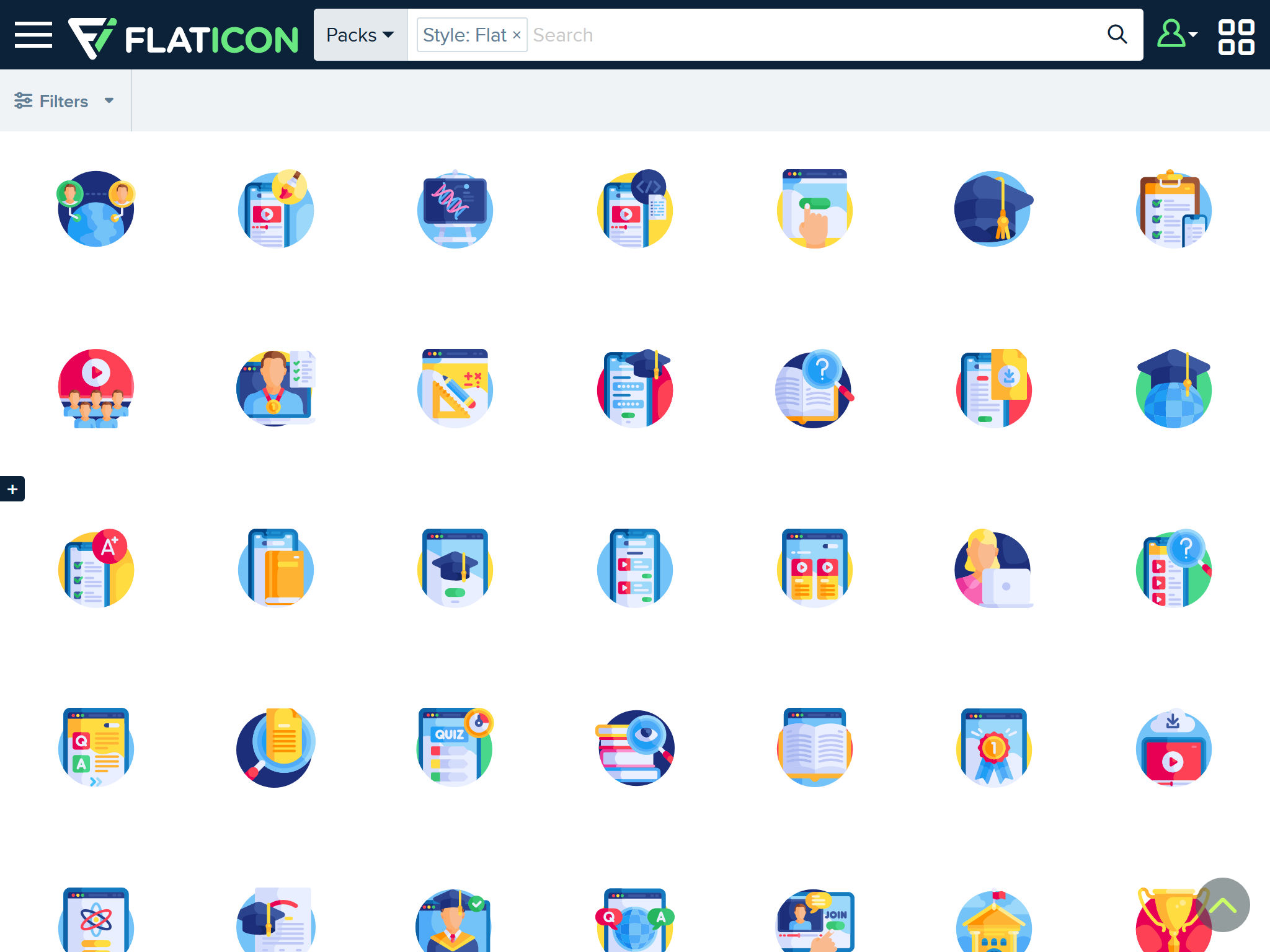
Flaticon
Icônes
C'est LA plus grande bibliothèque d'icônes gratuites disponible sur le net. Elle totalise (en comptant la version premium) plus 2,5M d'icônes regroupées en plusieurs centaines de catégories.
Contrairement à Freepik, il est très facile de trouver tout un ensemble d'icônes ayant le même style graphique et la plupart du temps chaque icône est déclinée en plusieurs coloris.
En bonus : Créer un compte permet d'avoir gratuitement accès à l'outil de personnalisation des icônes ainsi qu'à la création de "papier-peints" répétables à l'infini !

Disponi
Disponible ici : https://flaticon.com
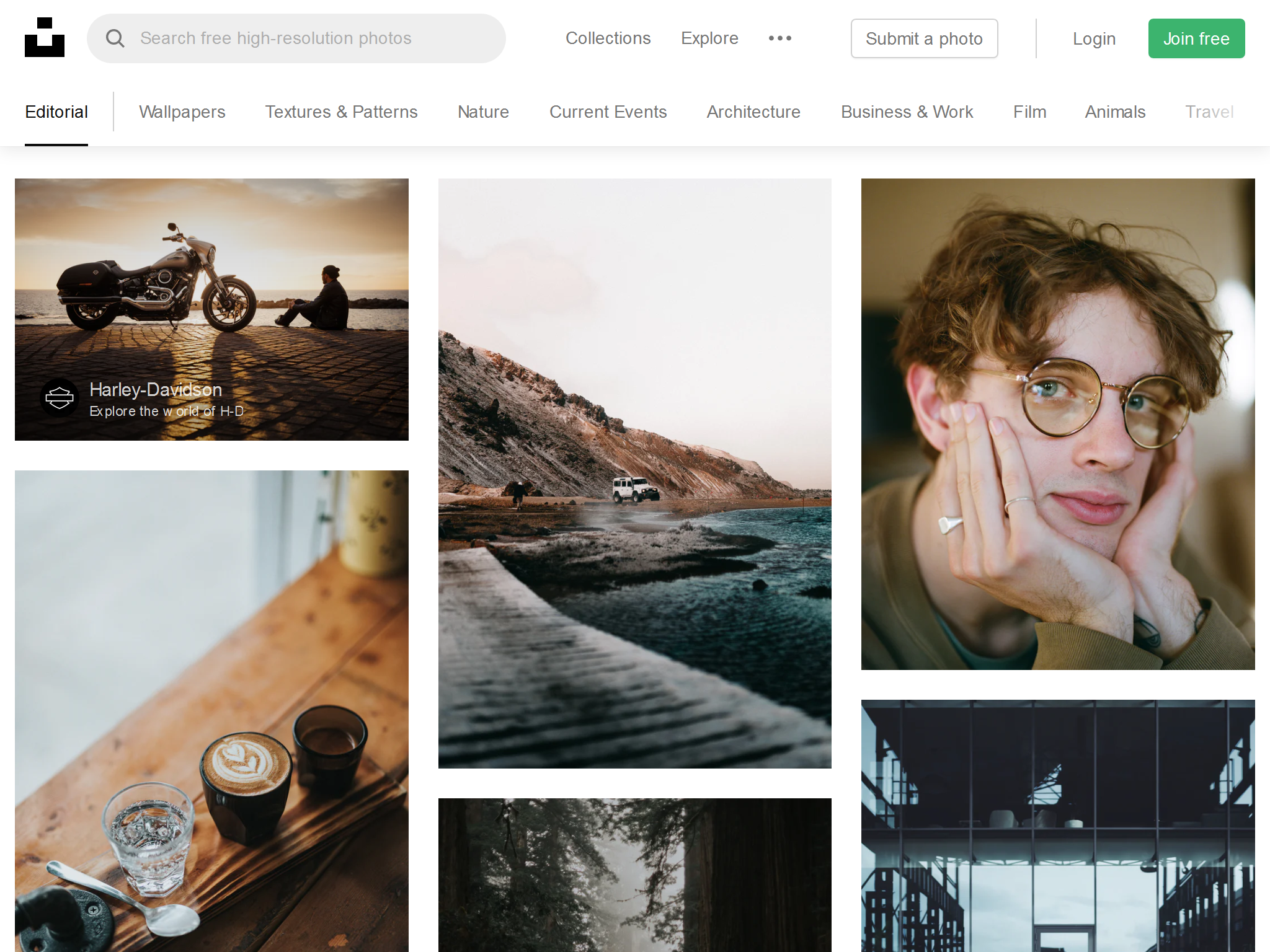
Unsplash
Photos
Unsplash est une des bibliothèques d'images les plus appréciées par les créateurs sur internet car elle contient plus d'un million de photos magnifiques et de très bonne qualité.
Mais la différence avec la plupart des autres plateformes reste le fait que vous pouvez utiliser les images dans un but commercial sans avoir à créditer l'auteur ou la plateforme ! Et même si je vous encourage à créditer au maximum les auteurs, cela facilite la tâche pour certains projet pour lesquels il est difficile de créditer l'auteur sans porter préjudice au design !

Disponible ici : https://www.unsplash.com
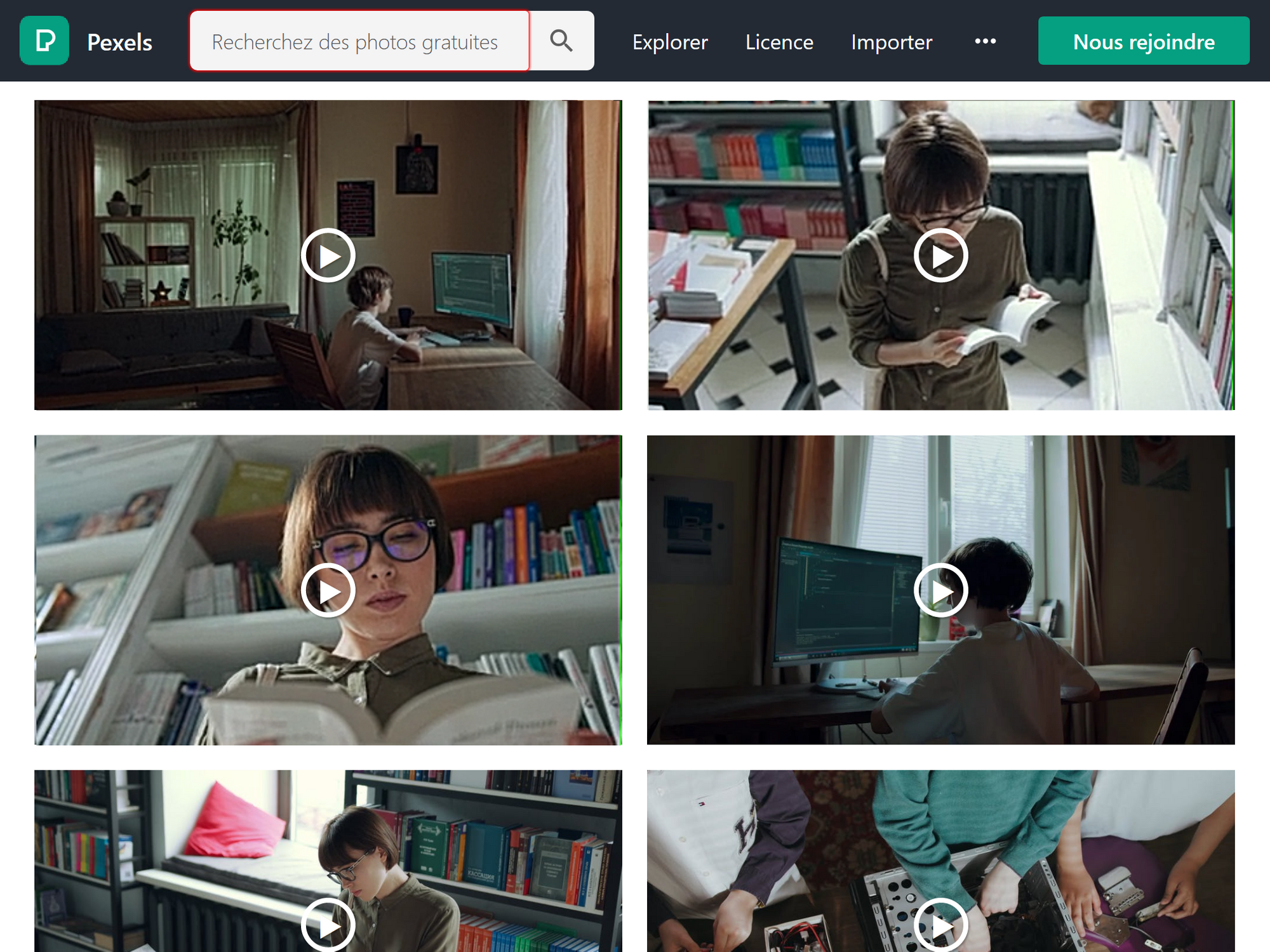
Pexels
Photos et vidéos
Vous ne trouvez pas votre bonheur sur Unsplash ? Alors allez faire un tour sur Pexels, et la plateforme dispose même de magnifiques vidéos libres de droit !

Disponible ici : https://www.pexels.com
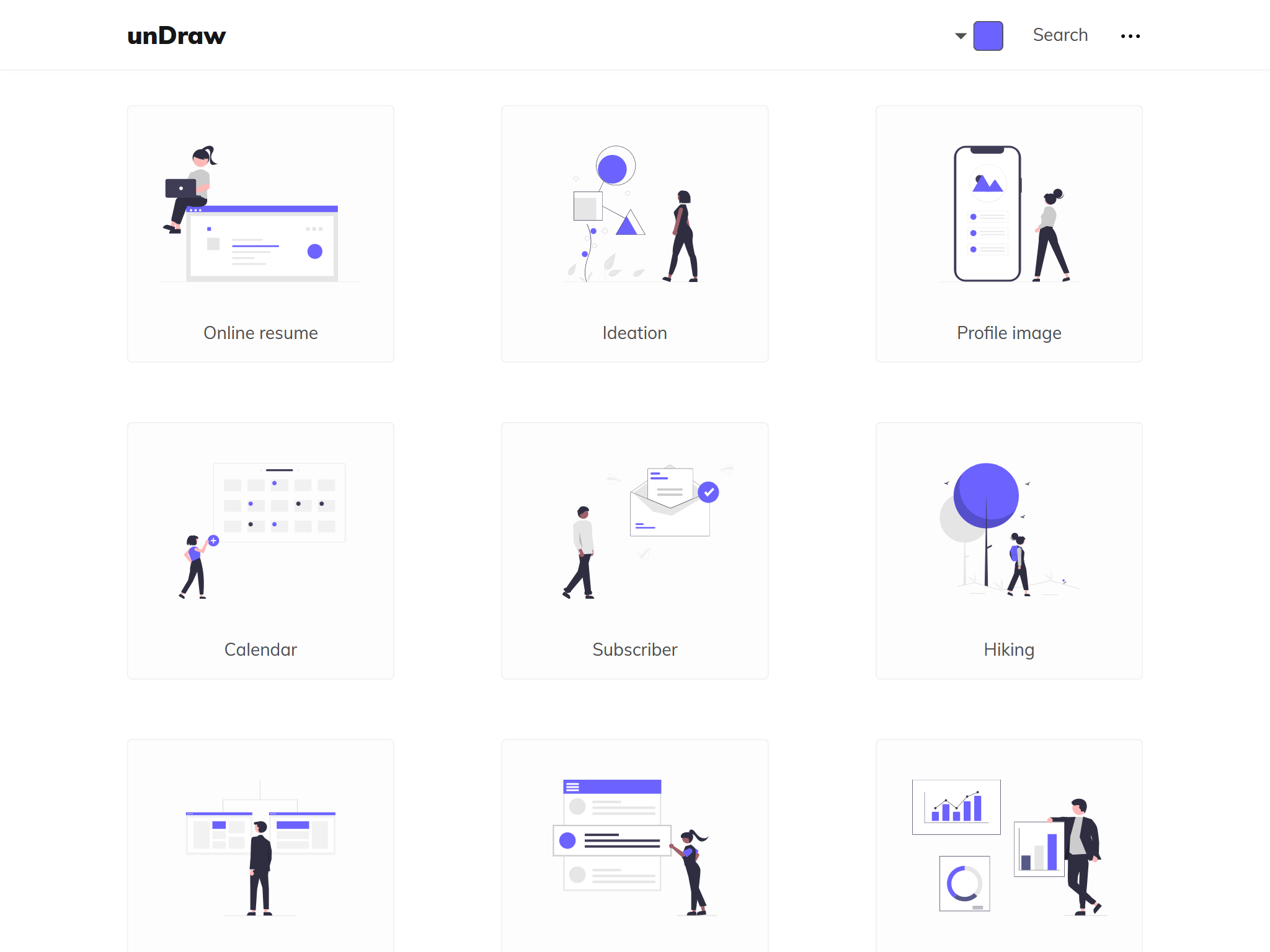
UnDraw
Illustrations (svg)
UnDraw est LA gallerie d'images SVG par excellence avec plus de 500 illustrations uniques, respectant la même patte graphique et magnifiquement designées.
Attention néanmoins, cette plateforme est parfois sur-utilisée et si le design de votre projet utilise trop d'illustration de cette banque, il pourra vite ressembler à beaucoup d'autres sites ou applications.

Disponible ici : https://undraw.co/illustrations
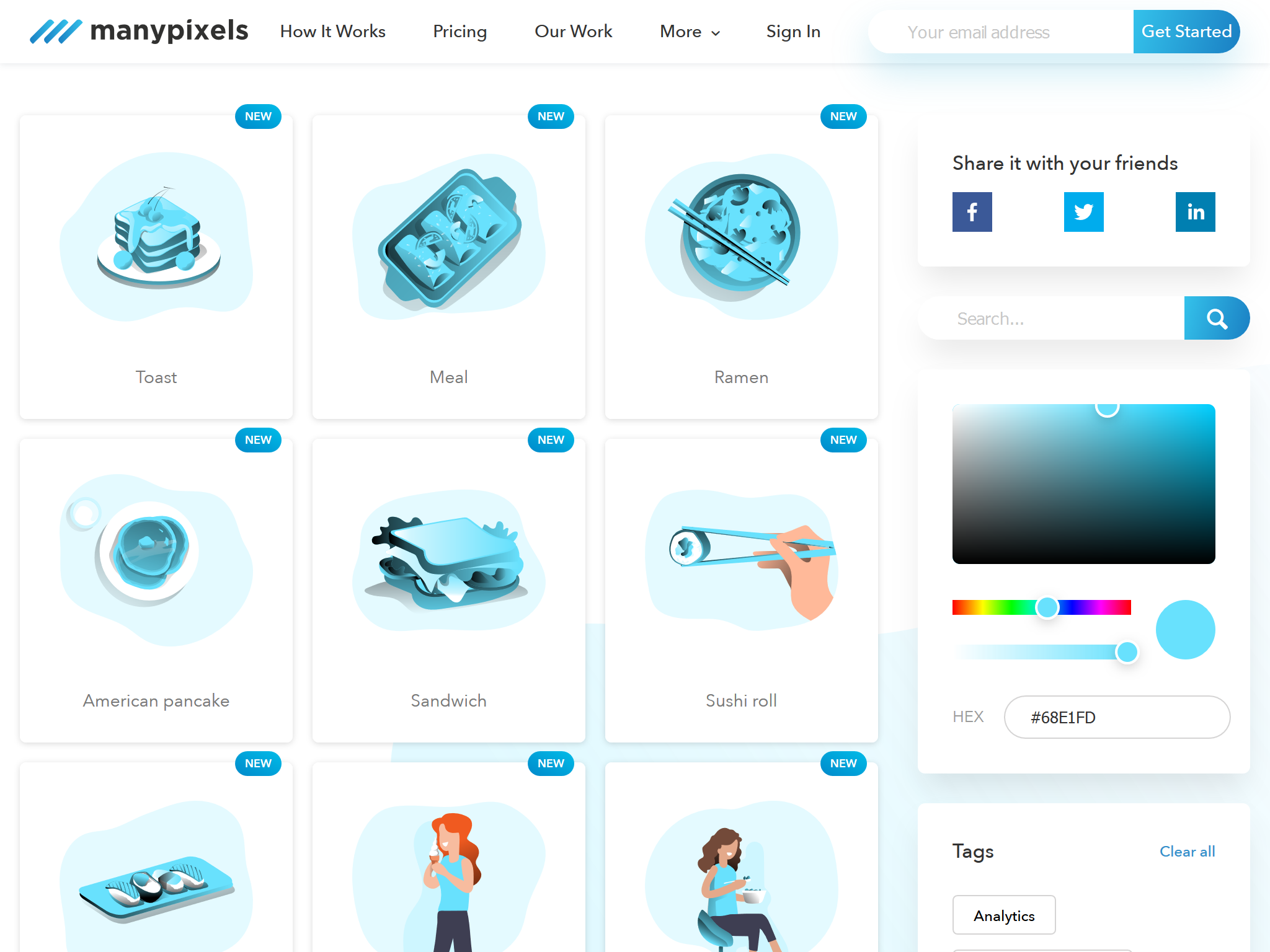
ManyPixels Gallery
Illustrations (svg)
La galerie de la plateforme ManyPixels n'est pas la plus fournie, mais j'aime beaucoup l'ambiance très sereine qu'apportent les illustrations. Qu'elles soient utilisées en premier-plan ou en arrière-plan les images s'intègrent parfaitement à conditions d'avoir un design assez clair et neutre.
En bonus : le site intègre un éditeur de couleur pour changer la nuance de toutes les illustrations en temps réel.

Disponible ici : https://www.manypixels.co/gallery
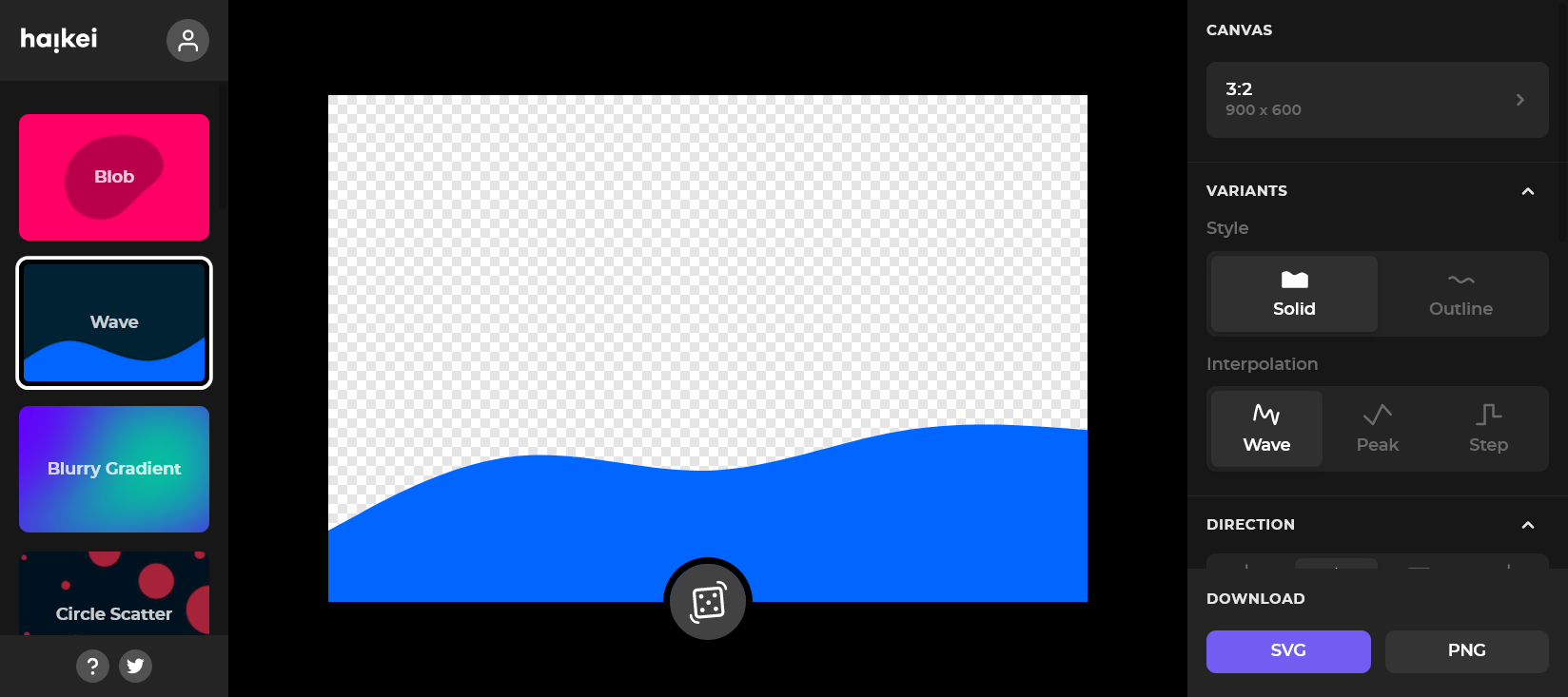
Haikei
Générateur de formes (svg)
Parfois la limite entre un design trop simpliste et un design simple mais élégant tient à très peu de choses : une transition graphique entre les différentes sections de vos pages en ajoutant quelques vagues, ou même remplacer le sempiternel rond par un blob ayant un peu plus de caractère, il y a beaucoup de choses à faire avec des formes en SVG !
Haikei est un générateur de vagues qui vous permet d'avoir des rendus très différents en fonctions des paramètres renseignés. En plus d'être pratique, l'outil est joli, facile à prendre en main et très bien fini.
Et avec la propriété clip-path il vous est par exemple possible de donner une forme particulière à des photos de profil avec un blob généré avec par l'application !
Je conseillais auparavant l'utilisation de Get Waves et Blobmaker, mais Haikei rassemble toutes leurs fonctionnalités et bien plus car vous pourrez générer énormément de formes différentes !

Disponible ici : https://app.haikei.app/
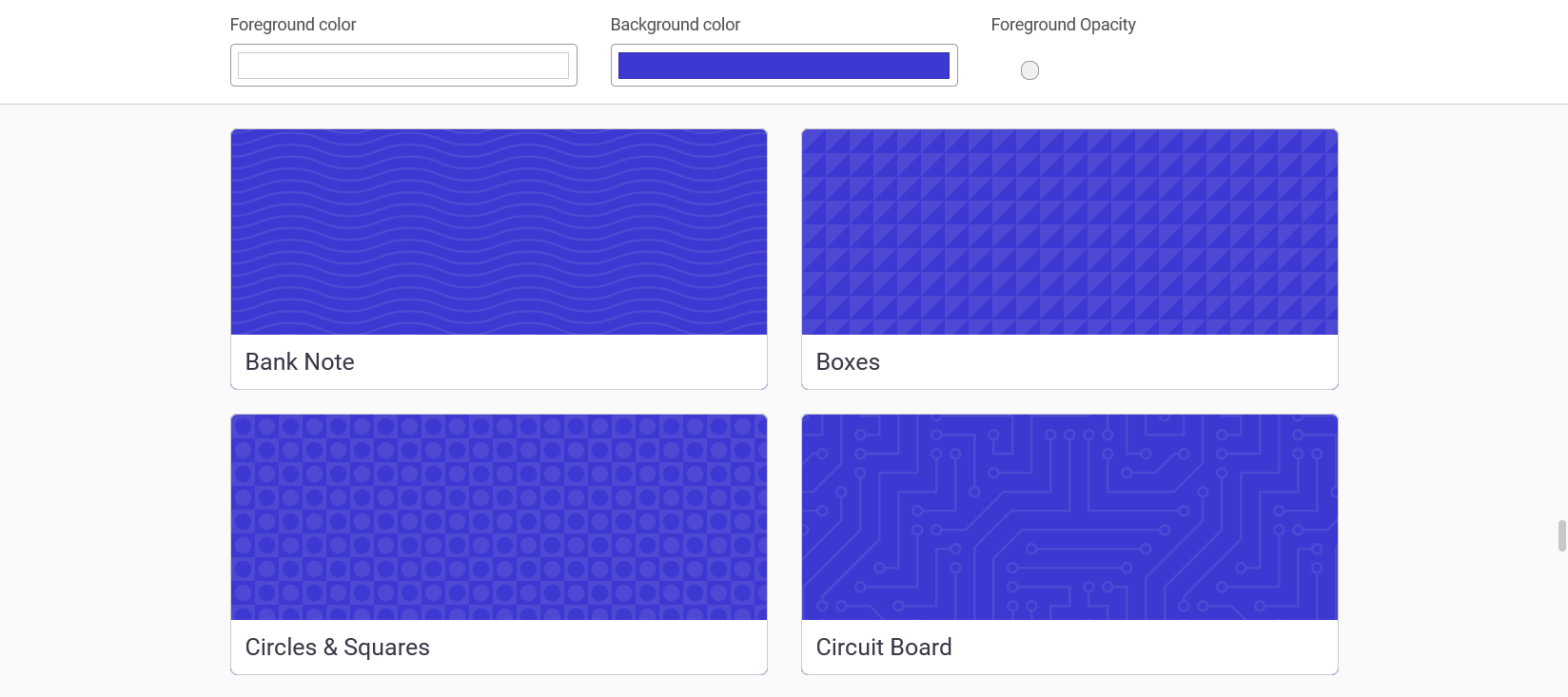
Hero Patterns
Bibliothèque de motifs (svg)
Il n'est pas nécessaire de mettre de grandes images en arrière-plan d'un site pour le rendre attirant, celà alourdi souvent les pages et n'améliore en rien la lisibilité des textes.
L'une des alternatives est d'ajouter un motif répétable de manière discrète pour donner un effet plus travaillé qu'une simple couleur de fond. Pour celà j'utilise souvent la bibliothèque d'Hero Pattern.
Le site n'est pas très joli et certains motifs sont très spécifiques, mais il y a beaucoup de choses à réutiliser intelligemment pour des rendus uniques !
Je l'ai par exemple utilisé pour construire le fond de mon tutoriel "Créer une carte de crédit responsive en HTML/CSS"

Disponible ici : https://www.heropatterns.com/
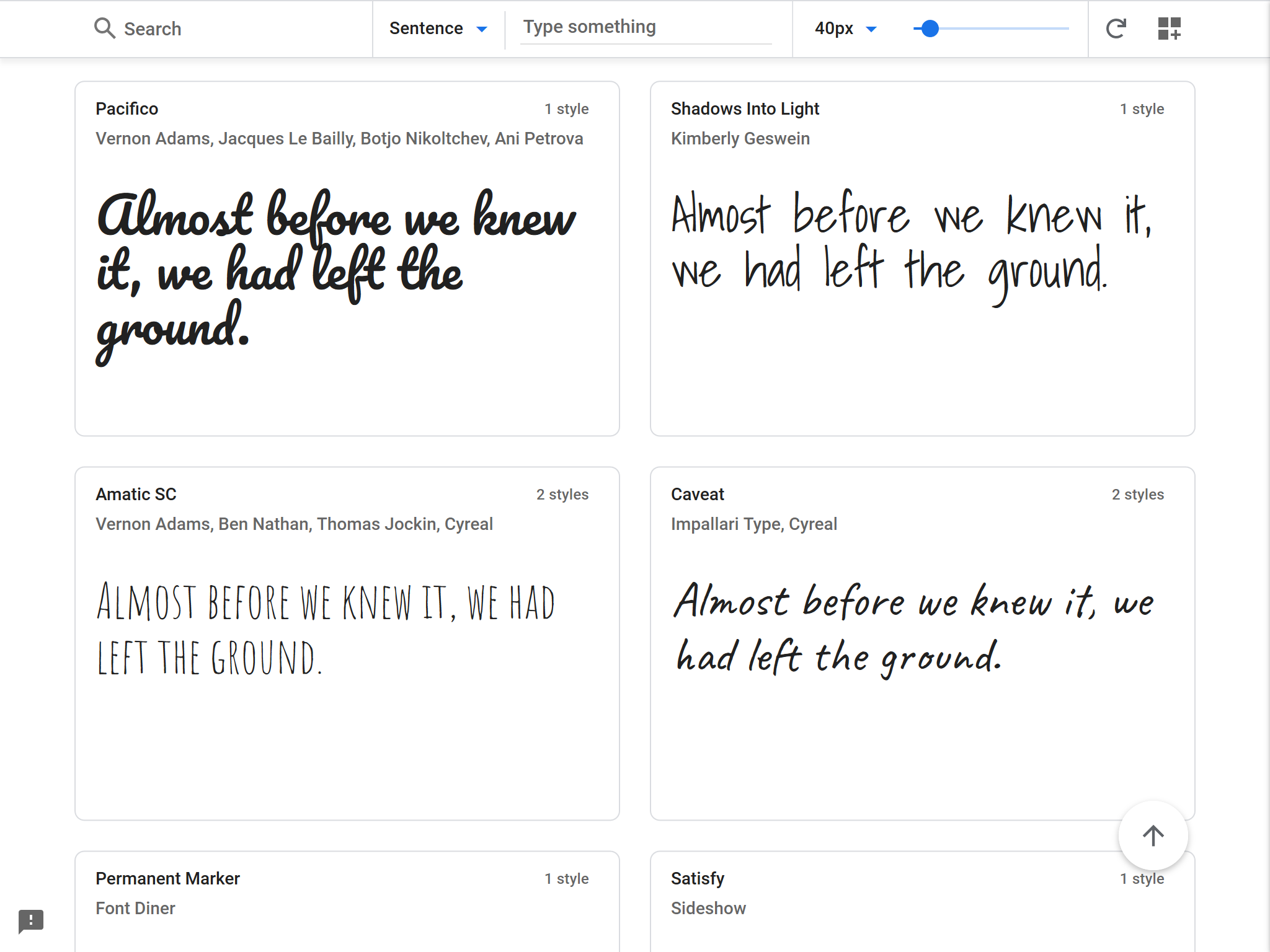
Google Fonts
Polices d'écriture
Avoir une bonne police d'écriture est comme avoir bien fait son ménage, les gens ne le remarque pas, mais au contraire si on le néglige, tout le monde ne remarquera que ça.
Google Fonts est parfait pour choisir une police esthétique, libre de droit et surtout compatible pour le web ! Et aucun risque de tomber sur un caractère manquant par surprise, les polices sont très complètes.
En bonus : La plupart sont disponibles dans de multiples graisses et l´intégration dans le code final se fait en une ligne !

Disponible ici : https://fonts.google.com/
Aucun commentaire pour l'instant