Top 3 des outils pour créer des captures d'écran de code
Arrêtez de faire une capture d'écran de votre IDE !

Article publié le 18/05/2021, dernière mise à jour le 19/09/2023
Lorsque vous devez présenter du code sur une slide, dans un document ou encore sur les réseaux sociaux, faire une simple capture d'écran depuis votre IDE est une mauvaise idée :
- Pour les supports papier ou vidéo-projetés, le thème sombre devient illisible (et consomme beaucoup d'encre pour le papier)
- Votre morceau de code n'est souvent pas suffisamment isolé du reste
- Cela donne une simple image carré, fade, parfois de mauvaise qualité
La bonne nouvelle est que j'ai une solution parfaite vous permet de :
- Capturer seulement le bout de code qui vous intéresse
- Garder la coloration syntaxique (peu importe le langage)
- Avoir un fond clair sans changer les paramètres de l'IDE
- Choisir la police d'écriture
- De détacher son code du reste de la page (ou de la slide)
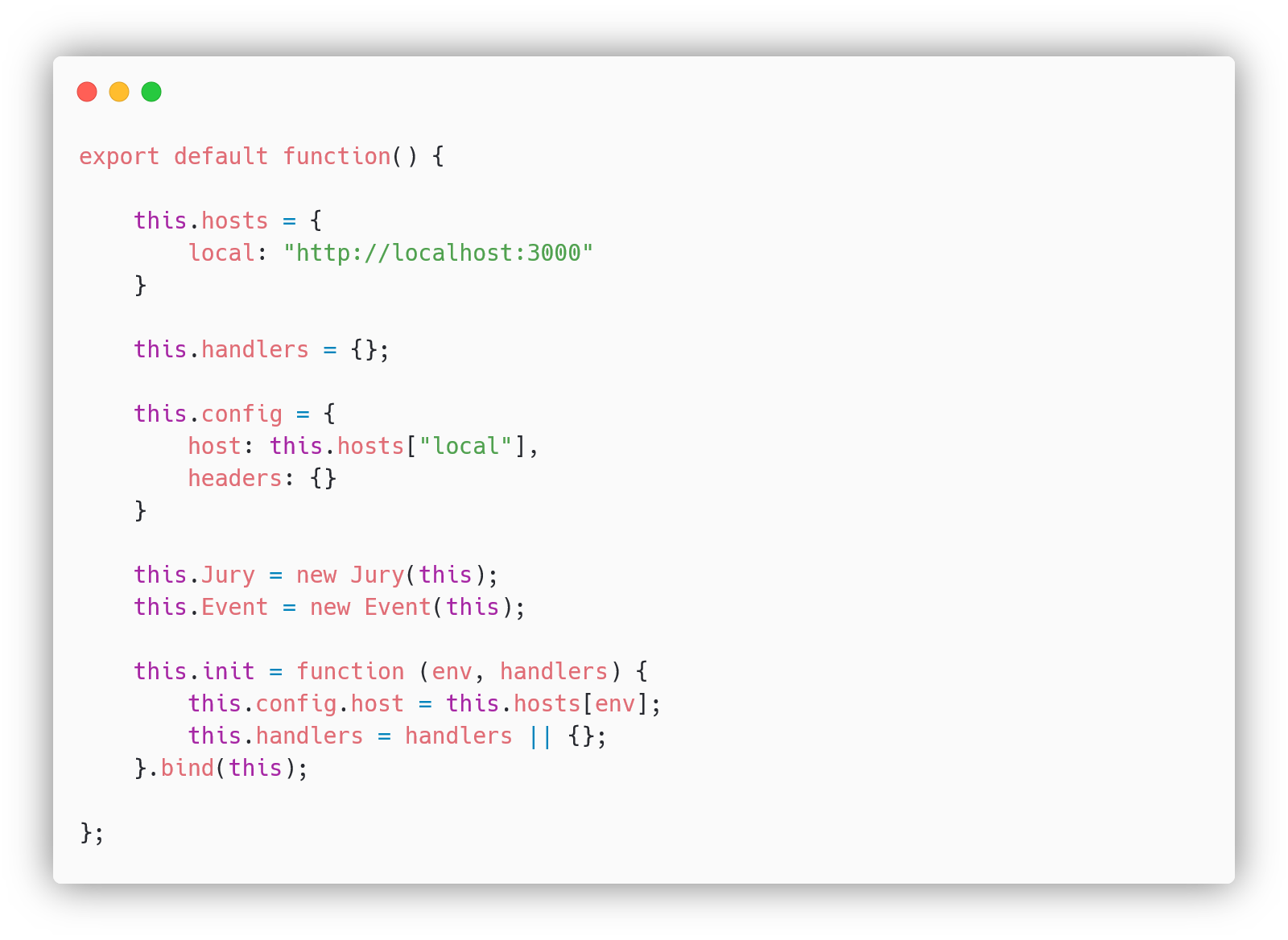
Mais je sais que ce qui vous intéresse c'est le résultat, alors voilà un exemple de rendu :

Ça c'est agréable à lire dans une slide ou dans un document papier, et croyez-moi pour votre audience, cela fait une réelle différence !
Carbon.now.sh
C'est une application web, très pratique et très complète faite spécialement pour les développeurs qui prennent soin de leurs présentations et qui aiment mettre en valeur leur code !
C'est gratuit et disponible à l'adresse : https://carbon.now.sh
Je vous en supplie, abusez-en. C'est l'un des meilleurs outils de présentation que j'ai trouvé depuis bien longtemps, très paramétrable et pourtant hyper simple à utiliser !
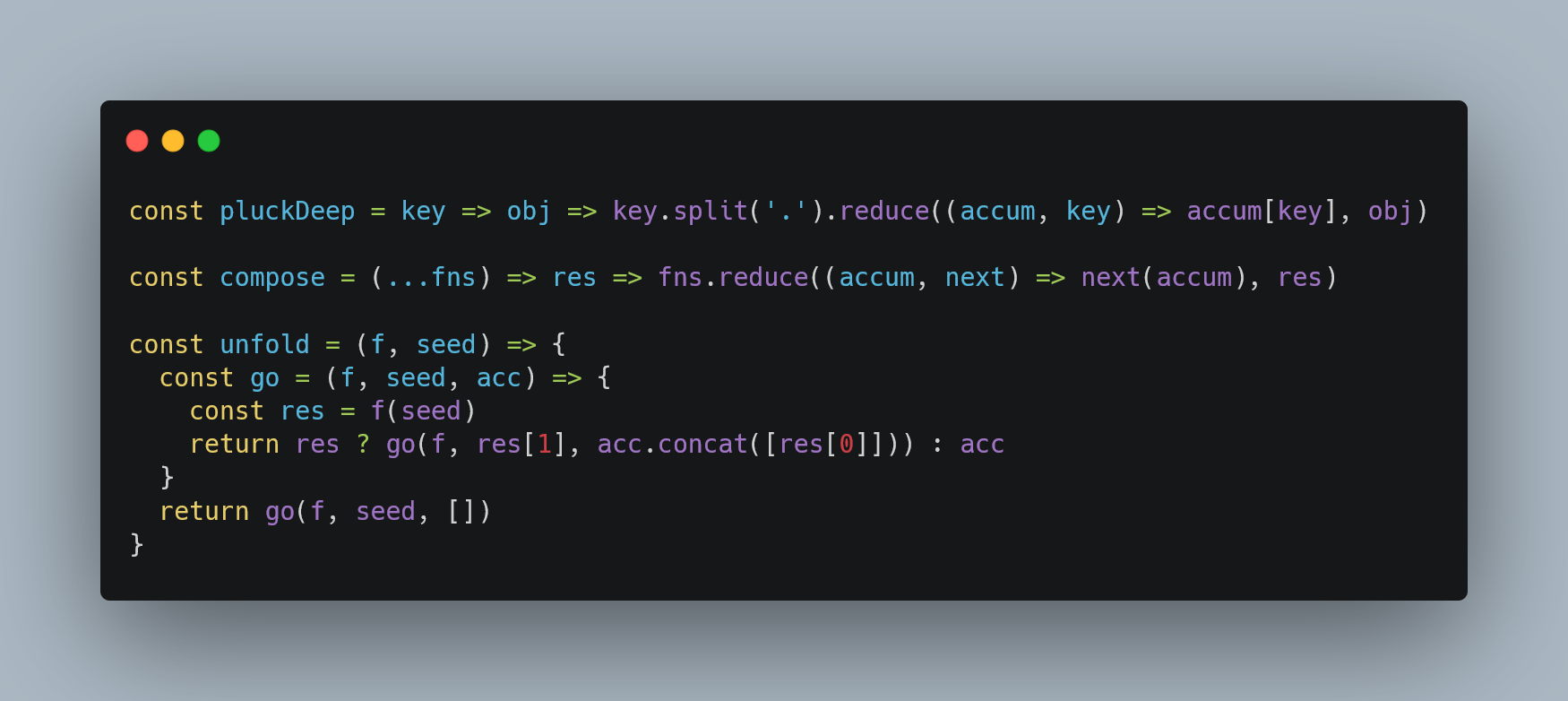
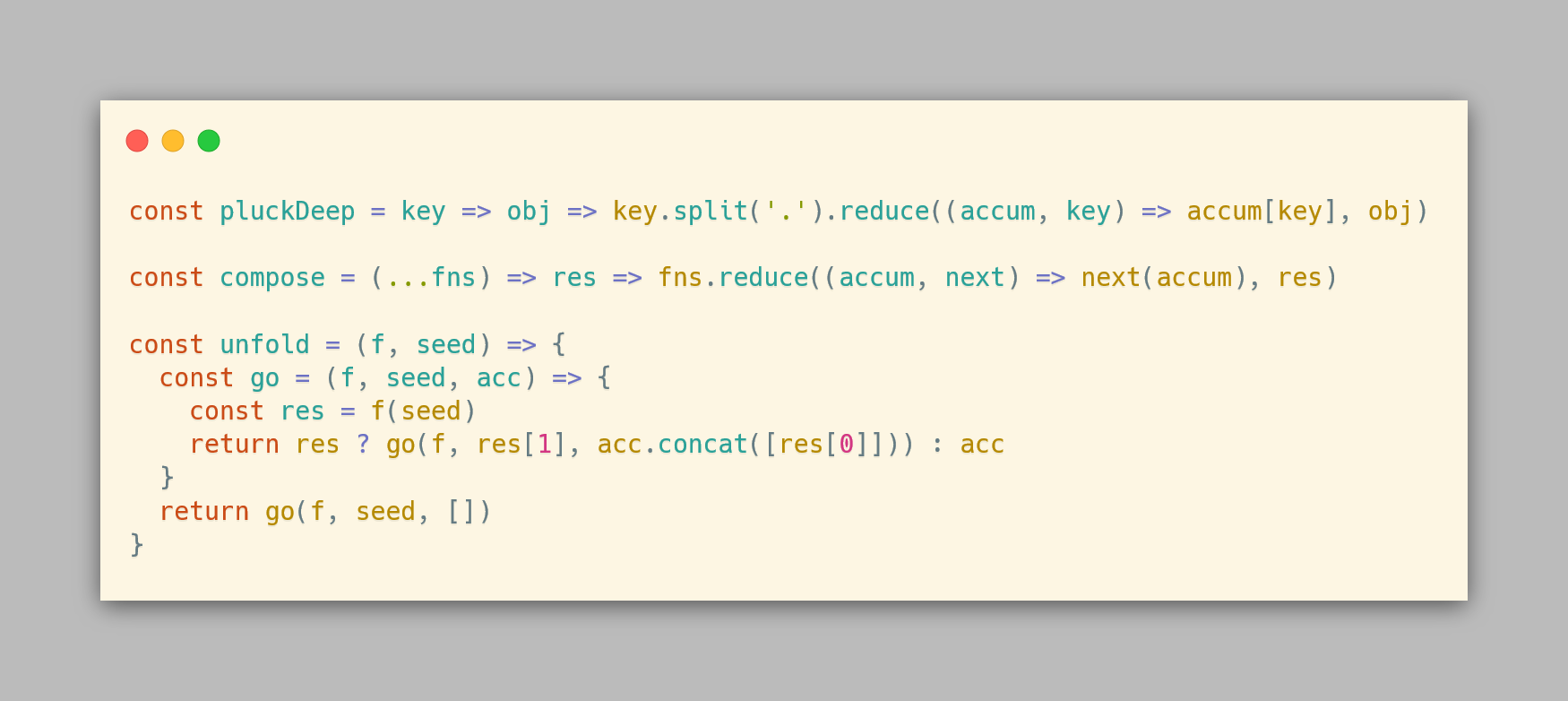
Voici quelques exemples de rendus différents possibles avec Carbon (et oui, lorsque vous partagez du code en ligne, rien ne vous empêche d'utiliser des thèmes sombres) !

Un thème classique

Un thème vintage
Ray.so
Ray est une alternative moins paramétrable que Carbon, mais par contre beaucoup plus rapide et intuitive pour la prise en main. Je vous laisse faire votre choix, honnêtement les deux outils sont super !
C'est aussi gratuit et disponible à l'adresse : https://ray.so

Instacode
Cet outil est vraiment différent des deux autres présentés précédemment. Ici la lisibilité n'est pas l'objectif premier, mais l'idée est plutôt de pouvoir faire de la création graphique à partir d'un morceau de code.
Que ce soit pour poster sur Instagram, ou utiliser cette création pour illustrer l'arrière plan d'une slide, Instacode propose d'ajouter une rotation en 3D au code, de lui appliquer plusieurs filtres (flou, pixelisation, etc...).
Il est possible de sortir un format carré, ou au format "wallpaper", c'est à dire en plus haute résolution !
C'est gratuit et disponible à l'adresse : http://instaco.de/

 Carbon
Carbon
Aucun commentaire pour l'instant