Divi, le thème qui m'a réconcilié avec Wordpress
Vous n'aimez pas Wordpress ? Attendez d'avoir testé Divi !

Article publié le 14/10/2020, dernière mise à jour le 19/09/2023
En tant que freelance, je suis spécialisé dans les solutions sur-mesure, principalement développées avec Node et VueJS, mais de plus en plus de potentiels clients viennent me voir pour designer et développer un simple site vitrine pour leur activité.
La première exigence étant souvent que ces derniers puissent le prendre en main pour des modifications de contenu après la livraison, l'éventualité de créer une solution from-scratch était inenvisageable, même avec des solutions comme des Headless CMS, le travail en amont aurait été surdimensionné comparé aux budgets clients.
Si vous ne savez pas ce qu'est un "Headless CMS", je vous invite à lire mon article dans lequel je décris cette techno
En début d'année, j'avais donc pour ambition d'élargir mes prestations en proposant la création de landing pages pour mes clients, et j'ai demandé conseil à l'une de mes agences préférée, basée à Tours : Prototyper
Voilà comment j'ai découvert l'existence de Divi !
Divi, qu'est-ce que c'est ?
Divi est tout simplement un thème Wordpress sur-puissant propulsé par l'un des meilleur "page builder" du marché !
Le fait qu'il soit compatible avec WooCommerce permet de l'utiliser pour créer un site vitrine, un blog ou même un site e-commerce entièrement personnalisé, car contrairement à d'autres thèmes personnalisable, vous pouvez absolument TOUT construire grâce au page builder, du header, jusqu'au footer !

Ce que j'apprécie par dessus-tout avec Divi, c'est que la phase de design le drag&drop et les éléments graphiques resssemble beaucoup à l'expérience que j'ai lorsque je design avec Adobe XD.
Pour en avoir parlé avec d'autres utilisateurs, une fois le Wordpress monté, configuré et sécurisé, ce sont parfois directement les designers de l'entreprise qui prennent en main le thème pour reproduire le design qu'ils ont construit au préalable.

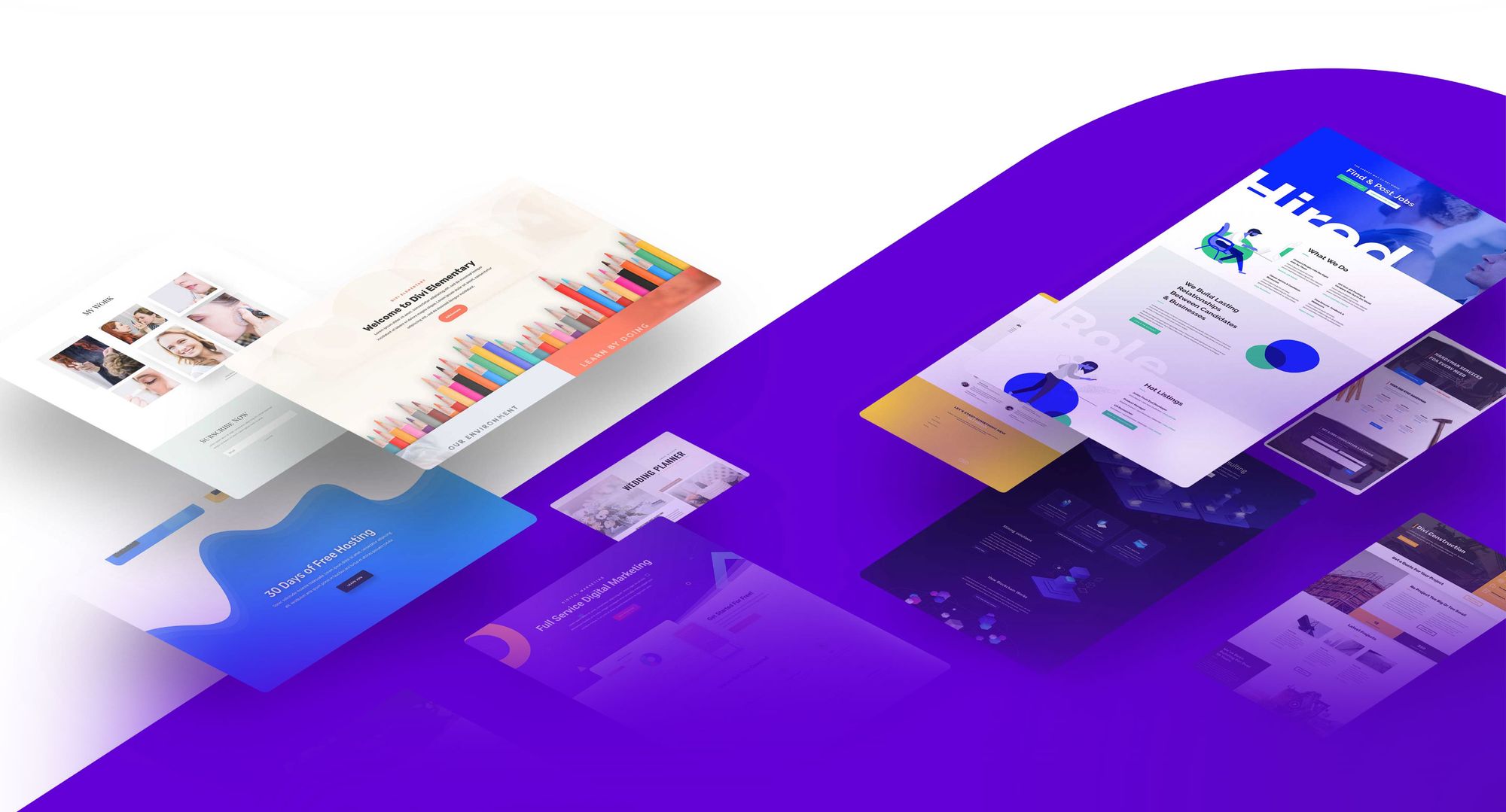
Sur la page d'accueil de Divi, vous pourrez trouver des dizaines d'exemples de sites montés avec le thème et qui sont visuellement superbes :
Les points forts
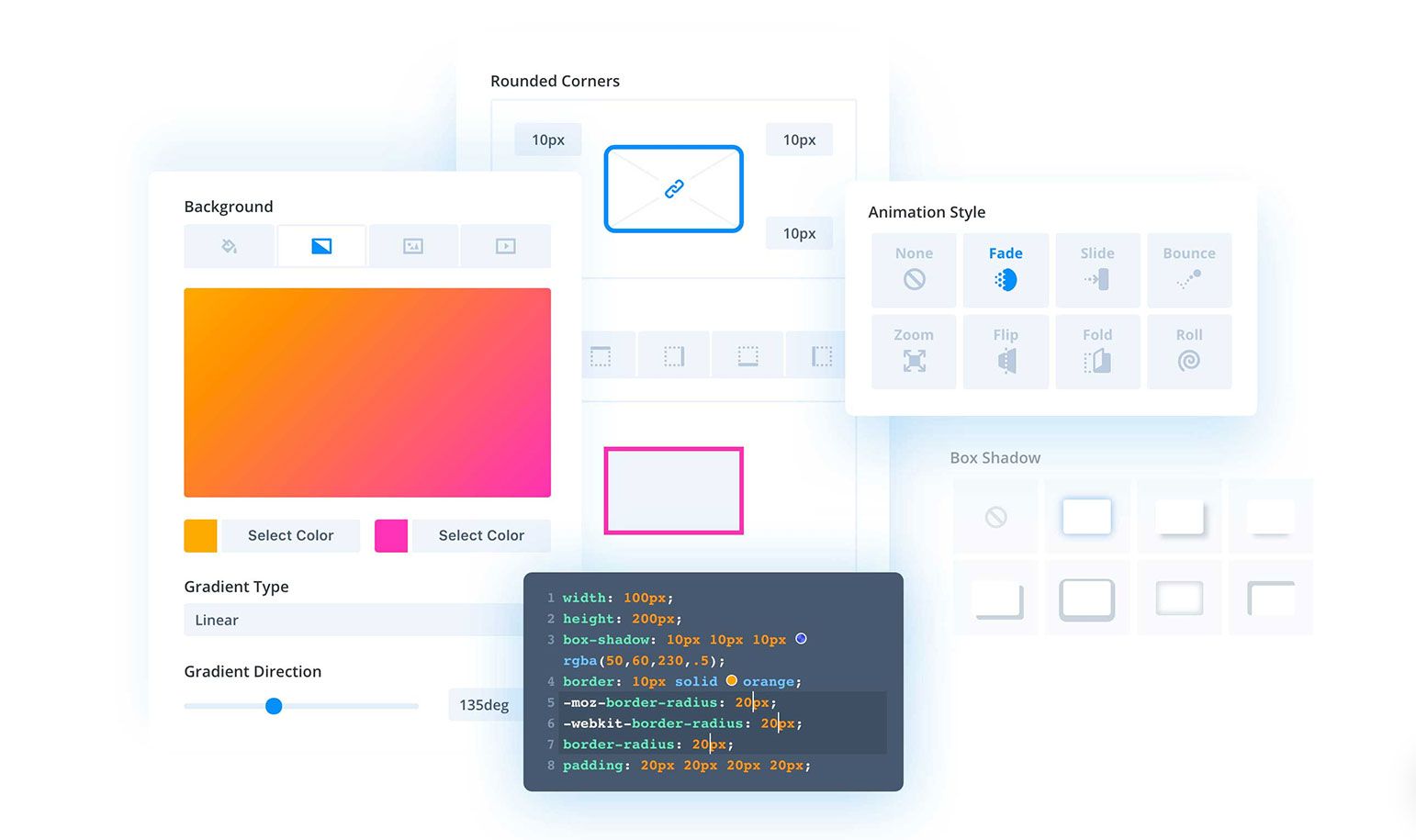
- Visual builder au top, personnalisation des headers/footers et responsivité parfaitement gérée
- Compatibilité WooCommerce et WPML (multilingue)
- Possibilités d'ajouter des animations et des comportements spéciaux au scroll qui donne de superbes designs
- Possibilité de créer un formulaire de contact complexe avec champs conditionnels
- Ajout de CSS personnalisé très simple et possibilité de créer sa propre bibliothèque de composants visuels
- Un nombre de layouts gratuits gigantesque + marketplace spécialisée pour des plugins Divi
Les points faibles
- Impossible d'imbriquer deux grilles l'une dans l'autre
- Encore quelques ajustements à faire soi-même en CSS
- Le prix
Conclusion
Je ne le conseillerai pas forcément à quelqu'un qui veut monter un simple blog à cause du prix conséquent (89$ par an), mais pour un indépendant ou une agence qui propose de nombreux sites sous Wordpress, le plan à vie (249$ une seule fois) sera vite rentabilisé et je ne peux que vous le conseiller !
 Divi — The Ultimate WordPress Theme & Visual Page Builder
Divi — The Ultimate WordPress Theme & Visual Page Builder
Aucun commentaire pour l'instant