Les 3 étapes pour faire une bonne page 404
Cette célèbre page a dépassé le monde du développement pour devenir un objet de société, presque populaire, même devenu marketing !

Article publié le 05/06/2020, dernière mise à jour le 19/09/2023
La page 404 est devenue un objet de la culture populaire, et a dépassé sa première utilité, celle d'indiquer que la page demandée n'existe pas.
C'est avant tout un élément important d'un site, souvent trop négligé et parfois même mis aux oubliettes, pourtant cette page est indispensable pour la bonne expérience utilisateur d'un visiteur, et ça quelques sites l'on très bien compris et tourné à leur avantage.
Aujourd'hui on en trouve de tous les genres, allant du texte noir sur fond blanc jusqu'à de vrais mini-jeux, mais à quel point cette page est-elle importante et que doit contenir une bonne page 404 ?
C'est ce à quoi nous allons répondre dans cet article !
Pourquoi la personnaliser ?
Il ne faut pas penser que l'erreur 404 est quelque chose que l'on peut éviter en tant que développeur. N'importe quelle personne voulant partager une page spécifique de votre site peut se tromper dans l’URL, générant alors une frustration pour le visiteur.
En effet, si vous ne configurez pas de page personnalisée, votre hébergeur s'en chargera pour vous et le plus souvent l'utilisateur arrivera simplement sur un message du genre "404 Not Found" au milieu de nul part, sans même avoir le temps de découvrir votre identité graphique.
Même si vous savez ce que signifie cette page, ce n'est pas le cas de tout le monde, et si c'est une page par défaut, la confiance en votre site va fortement diminuer pour le visiteur.
Qu'est-ce qu'une bonne page 404 ?
Il existe trois règles simples afin de contourner tous ces problèmes, les voici :
1 - Expliquer, rassurer
Il n'y a pas besoin d'expliquer pendant trois heures pourquoi la page est introuvable, mais il ne faut surtout pas limiter le message à : "Erreur 404".
Vulgarisez, dédramatisez, soyez pédagogue !
Privilégiez une phrase simple et positive que le visiteur lira forcément comme : "Oups, la page à laquelle vous tentez d'accéder n'existe pas, mais on en a pleins d'autres bien plus intéressantes !"
2 - Captiver l'attention
Même si le visiteur comprend ce qui lui arrive et qu'il a lu votre texte, il a de grandes chances de fermer l'onglet la seconde d'après.
C'est pour ça que vous avez besoin d'avoir un élément qui attire l'attention afin de le retenir, un élément différenciant votre sites des autres, pour lui donner le temps (et l'envie) de regarder l'intégralité de votre page, de votre menu, etc...
Une image drôle, une jolie animation, un mini-jeu, tout est bon pour ne pas perdre le lecteur et pouvoir le rediriger correctement, mais attention, il faut que le contenu reste en accord avec la ligne éditoriale ET la charte graphique du site !
3 - Rediriger
C'est le nerf de la guerre, une fois que votre visiteur a compris où il était, qu'il n'a pas perdu confiance en votre site et que vous avez réussi à le retenir, il faut l'inciter à revenir dans le droit chemin.
Pour cela il vous suffit d'un bouton bien visible vers l'accueil de votre site par exemple, et si vous possédez un site e-commerce, ça peut être le moment de le rediriger vers le produit le plus vendu de votre site. (Et pourquoi pas une petite réduction en prime ?)
Quelques exemples
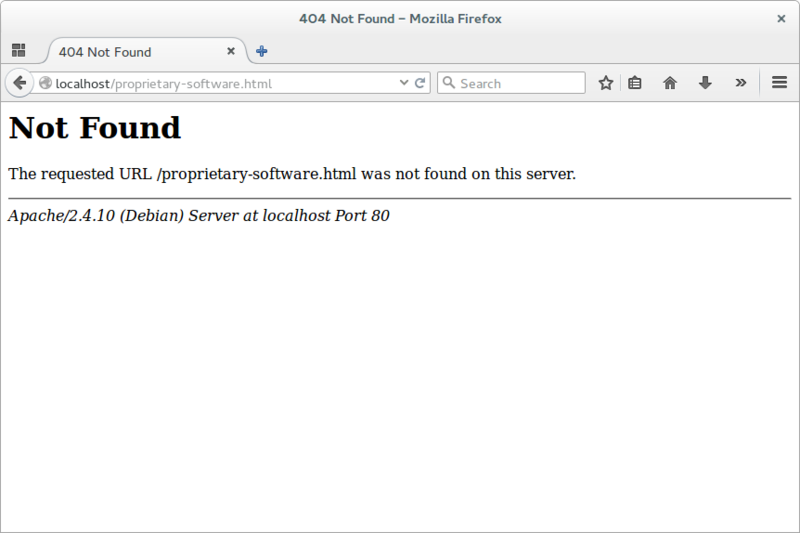
Commençons d'abord par ce qu'il ne faut pas faire (laisser la page par défaut de votre serveur web) :

Alors voici quelques exemples de page 404 efficaces qui respectent toutes les règles que je viens de vous énoncer:
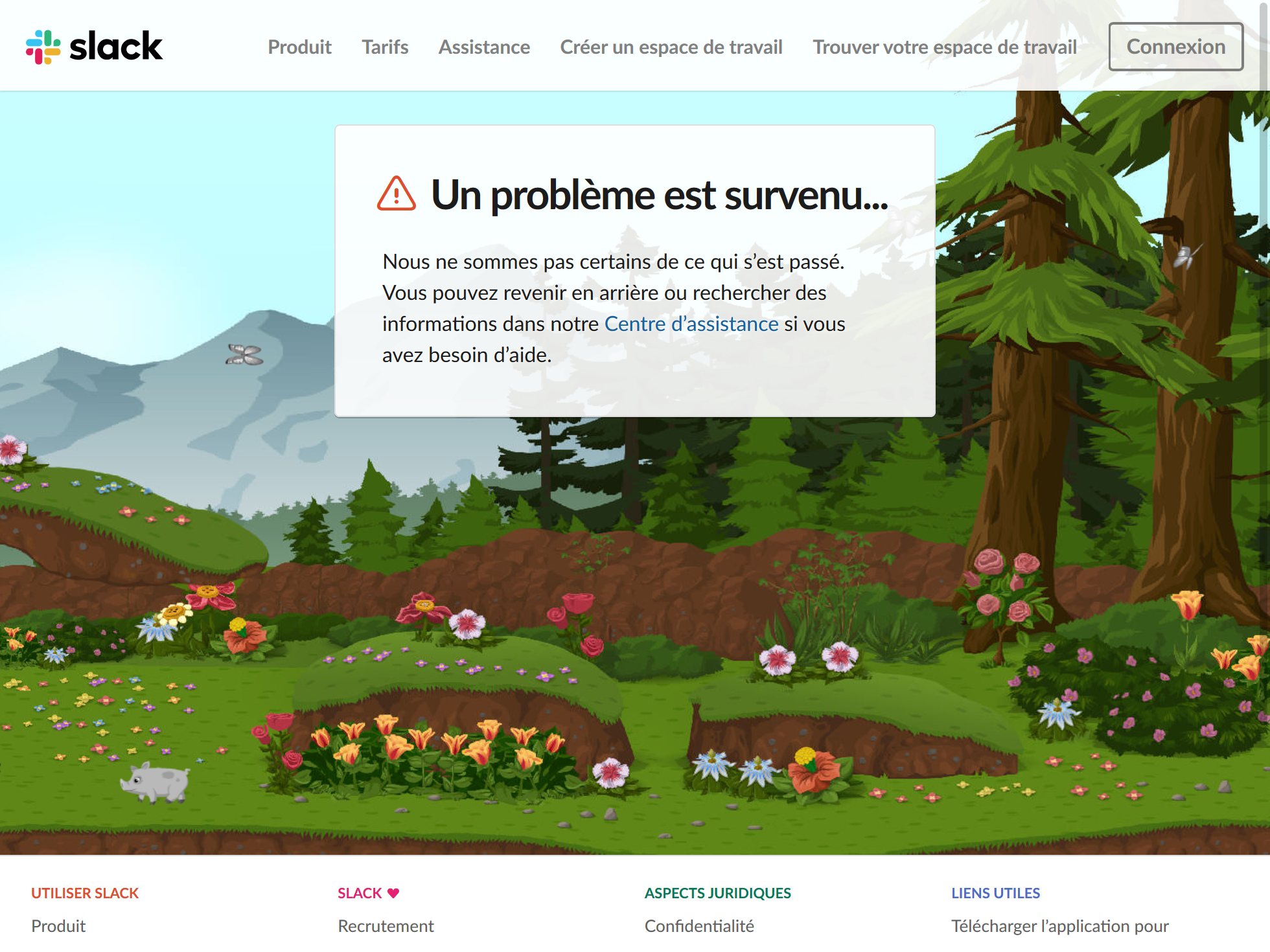
L'une de mes pages 404 préférée est celle de l'application Slack : le visiteur arrive dans un environnement apaisant (qui donne confiance et déculpabilise) dans lequel il peut se déplacer à l'horizontal et interagir avec l'environnement. Cette page est à cheval entre la belle animation et le mini-jeu !

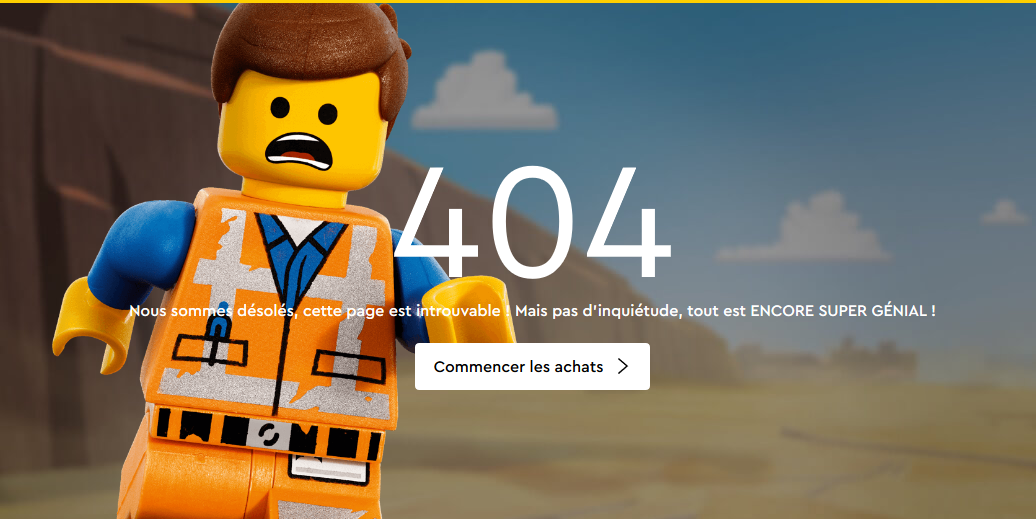
Également une page très simpliste mais aussi très efficace, tout y est, même une référence bien connue de l'univers du film légo, et le call-to-action typique des sites e-commerces. Clair, net précis !

Et pour finir je vous partage celle que j'ai mise en ligne pour mon site personnel !
La bombe est animée par une vibration qui la rend plus vivante que sur l'image.

Aucun commentaire pour l'instant